

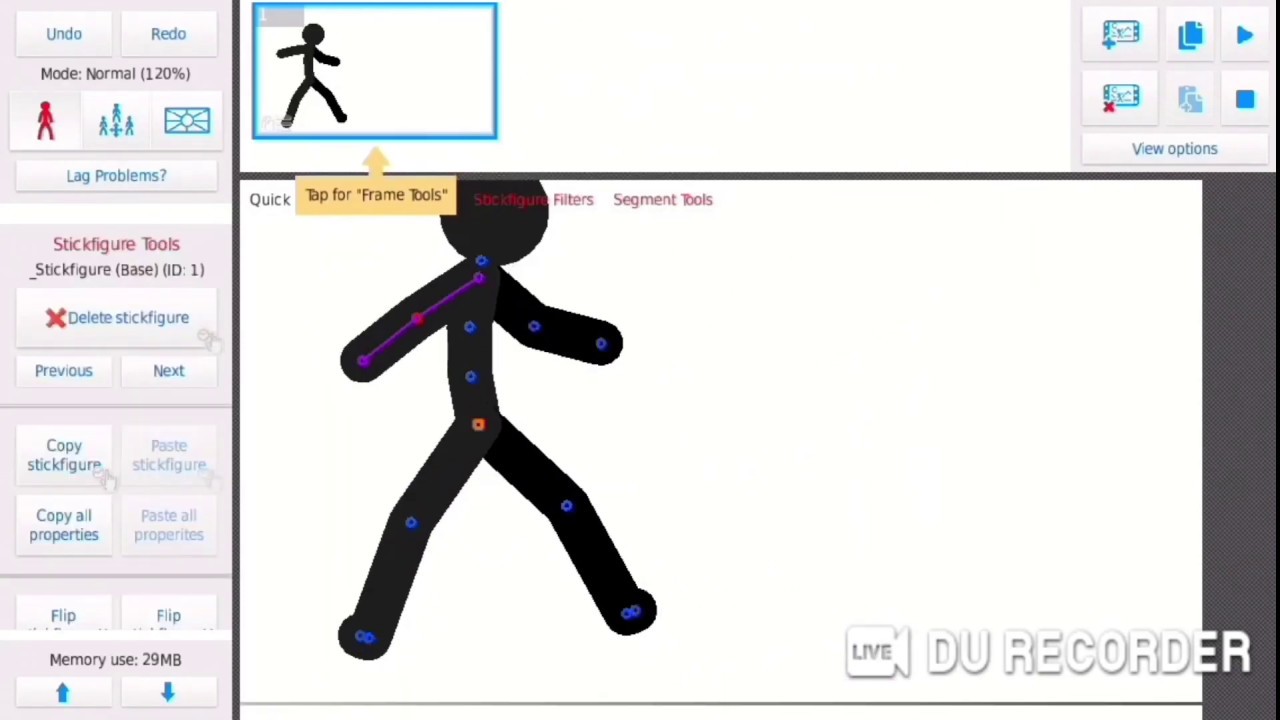
How do i save animate in firealpaca free#

Animate Your Sprite Step 1Ĭreate a copy of the layer ( Layer > New > Layer Via Copy) and move it 1 pixel up and 2 pixels right selecting Move Tool ( V) and using your arrow keys. Now let's move on to the animation process. Use Levels ( Image > Adjustments > Levels) first and then change the tone or halftone with Color Balance ( Image > Adjustments > Color Balance) to make warmer and cooler versions. I flipped the painted half horizontally, added final color touches here and there, and merged the layers. Smooth the shape of highlighted area by choosing Filter > Blur > Blur. Paint with a light color over the areas you want to highlight. Step 6Ĭhoose Overlay from the drop down menu on the Layer panel. As you can see, I corrected some shapes and details along the way. Smooth the inner side of the outline by adding shades of the color. Do it on a separate layer beneath the one with the outline. When the outline is ready, choose main colors and paint large shapes. Two rhythmic and one randomly drawn line.

However this rule can be broken if the shape requires it. When pixels in the line form a "rhythm" like 1-2-3 and 1-1-2-2-3-3 the outline looks much better to the human eye than a randomly drawn line. Rule of the Rhythm: Try to split complex shapes into simple elements. If your character is symmetrical, like mine is, just create one half, duplicate it, and flip it horizontally ( Edit > Transform > Flip Horizontal). Zoom in to the image by 300-400% to make it easier to render. Reduce the opacity of your sketch.Ĭreate a new layer ( Layer > New > Layer) and draw an outline of your character with the Pencil Tool. In this case, it's not that important, as we are only turning a sketch into pixel art, but pay attention to that feature in future when you work with pixelated objects. Notice the Interpolation setting, it should be the same as we set in Step 4.

The size of the object is shown in the Info panel. Press Control-T or use Edit > Free Transform to scale down your character to 60px in height. I prepared a sketch of a space trooper for this tutorial. It's not important to paint the colors, the outline should be enough, as long as you understand how your character should look. Make a sketch of a character with a distinct silhouette, and try not to overload it with many details. Now that everything is set up, we can start creating the sprite. Go to Preferences > Units & Rulers and choose Pixels in the drop-down menu near Rulers to see all measurements in pixels. This will ensure that the edges of the objects you work with always stay sharp. Go to Preferences > General ( Control-K) and set up Image Interpolation to Nearest Neighbor. Note: The grid will be seen only on a newly created canvas with zoom level 600% and above. If you don't see this item in the menu, go to Preferences > Performance and turn on the graphic acceleration. Turn on the Pixel Grid ( View > Show > Pixel Grid). Set up Pencil Mode for the Eraser Tool and use the same brush settings as below. Your aim is to make the line absolutely sharp. Select a Hard Round brush in the Brush settings and apply the settings shown below. Select the Pencil Tool from the Toolbar, it will be your primary instrument for this tutorial. There's plenty of pixel art available too. If you want a quick way to find sprites or other game assets for your projects, check out the collection of sprites on Envato Market. In the process, I will cover all of the basic rules that you can apply to your future pixel art illustrations.
How do i save animate in firealpaca how to#
In this tutorial, I will show you how to create and animate a pixel art sprite using just a few simple tools in Adobe Photoshop.


 0 kommentar(er)
0 kommentar(er)
